43 highcharts data labels not showing
Solutions : Highcharts support portal Does Highcharts refer to files outside our domain? My charts are not showing in Internet Explorer 7 or 8 Are you hosting any of our data when we use Highcharts? Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
Stacked Column Chart not displaying commas on data labels... - Power BI Hi, I'm creating some Stacked Column Charts on PowerBi desktop and no commas are appearing on the data lables, the data is coming in from a list of employees. So is just a count per site. On the format area I already messed with Display units, value decimal places, orientation and position. Any ideas? Solved! Go to Solution. Message 1 of 4

Highcharts data labels not showing
Re: How to add % symbol with data labels in charts? I want to add % symbol with both the y-axis legend and data labels. Thanks in advance! How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. Highcharts line graph not displaying line where data ... - OutSystems I am using OutSystems 11 on a windows 10 machine. In my application, I have a highcharts line graph that has 2 data series on it. The red series is not missing any data points, and the line is drawn normally. However, in the blue series, the data points 1, 5, and 7 are missing, and the line is not interpolated where there are missing points.
Highcharts data labels not showing. Display Customized Data Labels on Charts & Graphs - Fusioncharts.com On hovering over a truncated data label, a tooltip showing the full label text is displayed. By default, the auto mode is active, but can be disabled by switching to an alternative label display mode. In auto mode, you can set whether the long data labels be truncated by adding ellipses using the useEllipsesWhenOverflow attribute. Highcharts dataLabels not showing in all levels of drilldown Since you use the same color #89A54E for data label as the first level column, it's not quite obvious. The reason that the data label hides inside the column is you didn't configure to handle the case when data label is overflow. How to handle data labels that flow outside the plot area. The default is justify, which aligns them inside the plot ... data labels not showing in donut chart - Highcharts The differences between the largest value (1936) and the smallest value (4) is causing the data labels to be not showing. The smallest value is not visible in the donut chart as well. This is the code I have used. Can someone please help me .I want to show all the labels on mouseover .Also the arrow or the black line next to each segment with the label name should also appear. var chart; $(document).ready(function() {chart = new Highcharts.Chart({chart: Chart How to hide data label having value zero | OutSystems For a given label on x-axis, the value is zero, and at this moment your chart is showing a gap on the x axis with no column above it ? And what you want is that label is not visible at all ? Not having that datapoint in your list feeding the chart would accomplish that.
Highchart datetime axis formatting - Emile Cantin The labels repeat themselves because Highcharts falls on a smaller scales (days, not months), and your date format hides this from you. Problem #1 Let me illustrate point 1 with a more obvious example: You may not be seeing the same thing as me, but I get labels offset by -4 hours, which look suspiciously like a UTC vs localized dates issue. Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm Charts not showing [#2852754] | Drupal.org In my case the problem was solved by adding a label to the field that was being used for the "Provides Data" setting in the chart settings. See if this works. Otherwise I would recommend changing your view format to display as a table first and see if that works and then switching back to using the chart format. plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
General : Highcharts support portal My charts are not showing in Internet Explorer 7 or 8. Are you hosting any of our data when we use Highcharts? Labels of axis are displayed above the tooltip. How can I get the best performance out of Highcharts? View all 37. Licences 27. Do I need a Perpetual or Annual license? Labels on axis not shown on heatmap #300 - GitHub This configuration not show labels on xAxis and yAxis. How can i get it? On local demo it looks like. Highcharts demo is normally show labels. Can check it here . xAxis: { dataLabels|labels: { enabled: true } } is not working. options: Highcharts datalabels are not showing infront of each slice in ... - CMSDK Answer 2 You have to position data labels on your own, if you want them place like in the image. One way is calculating the positions manually, according to the pie slice value. The other, create another pie series with the same data, make it invisible and use its data labels. Uncaught ReferenceError: editor is not defined, using datatables editor ... editor code included the console shows no errors, but no area charts data is displayed. Does this mean that the createHighcharts function does not run or that the data passed to the function is blank?. My suggestion would be to put console.log statements in your functions to make sure they are running and are getting the correct data.
[Solved]-x axis label not showing up in d3 scatter plot-d3.js D3 x axis not showing all data; D3 axis label rotate transition not smooth; D3 X-Axis Label Showing Up & Y-Axis Not Showing Up at All; Not able add zoom/pan on scatter plot; How to render dates on x axis prior to 1900 with d3 .js scatter plot; X axis label not displayed in bar chart with scroll and zoom feature - d3js, Brushing
No Data labels showing for line chart in Highcharts.js and Narrator is ... oysteinmoseng commented on Oct 21, 2020. This is a bug, and is happening because the series in question does not have markers, and Highcharts is not correctly compensating for it internally. You can work around it by setting series.marker.enabled either true or false: .
Annotated Line Chart with Highcharts | Hands-On Data Visualization To create your own annotated line chart with Highcharts, with data loaded from a CSV file, do the following: Go to our GitHub repo that contains code for the chart shown in Figure 11.4, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a data.csv file.
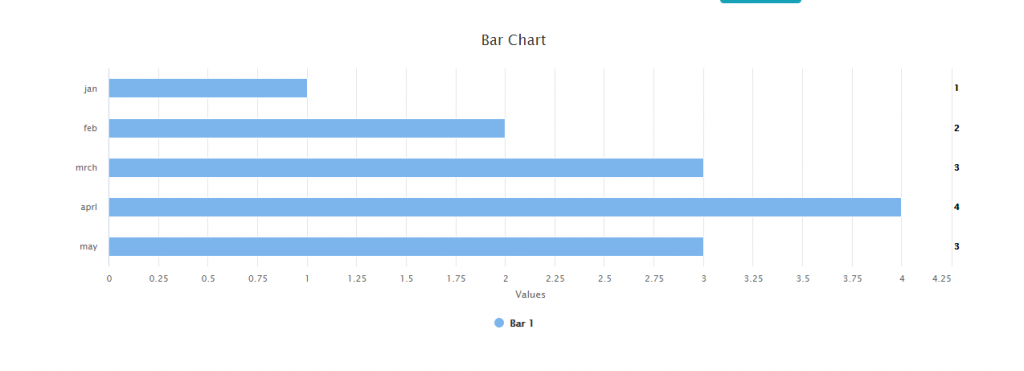
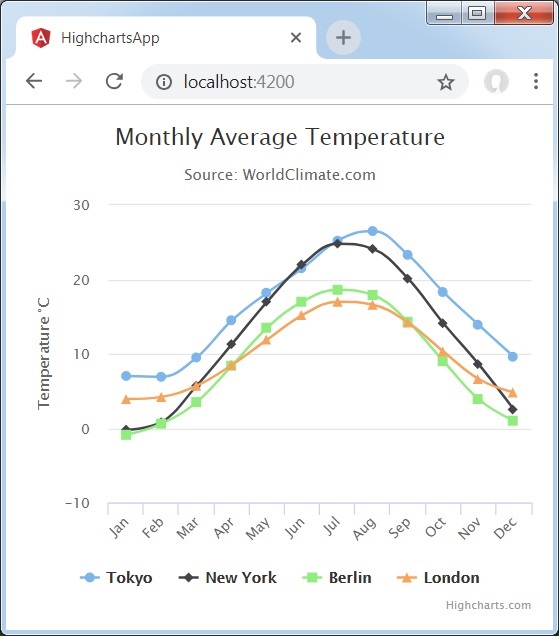
How to add a label above each bar in Highcharts? How to add data labels to a chart? Hide Menu More… Line chart with 2 lines. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Range: 0 to 30. End of interactive chart.
Datalabel not showing for some column - Highcharts You don't have to change the height each time of course, you can display data labels outside the plot area, just set crop to false and overflow to "none": Code: Select all plotOptions: { column: { dataLabels: { enabled: true, crop: false, overflow: "none" } } }
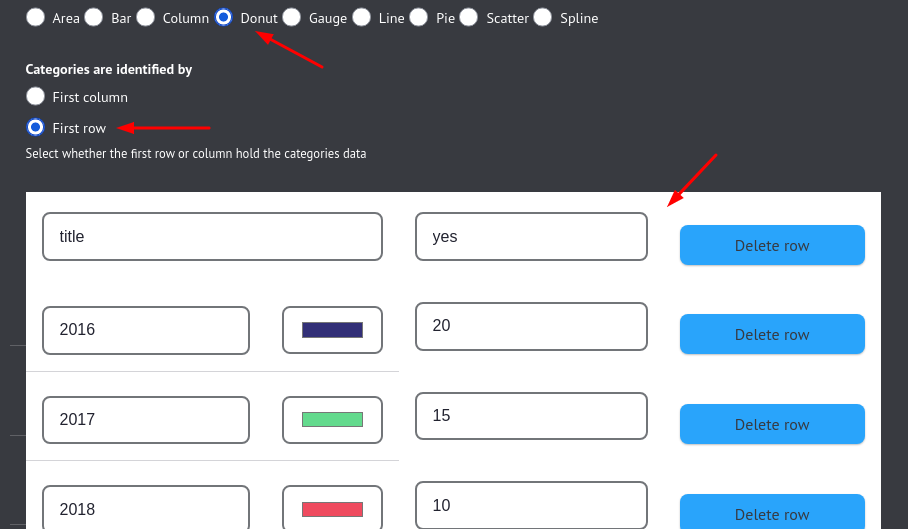
data labels not showing in donut chart - Highcharts data labels not showing in donut chart. Using highchart for the first time to plot a donut chart. The differences between the largest value (1936) and the smallest value (4) is causing the data labels to be not showing. The smallest value is not visible in the donut chart as well. This is the code I have used.
plotOptions.column.dataLabels | Highcharts JS API Reference color: Highcharts.ColorString, Highcharts.GradientColorObject, Highcharts.PatternObject. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default.
hc_add_series_labels_values function - RDocumentation This function add data to plot pie, bar and columnn charts.
How to add labels on two Y axes (Highcharts)? - wpDataTables - Tables ... By Aleksandar Vukovic on 18/10/19 in If you add a prefix or a suffix to values in the table, they won't be carried over to the chart. This is the default behavior of the chart engine, but you can use wpdatachart callbacks to get them to display. Every chart exposes several options that customize its look and feel.
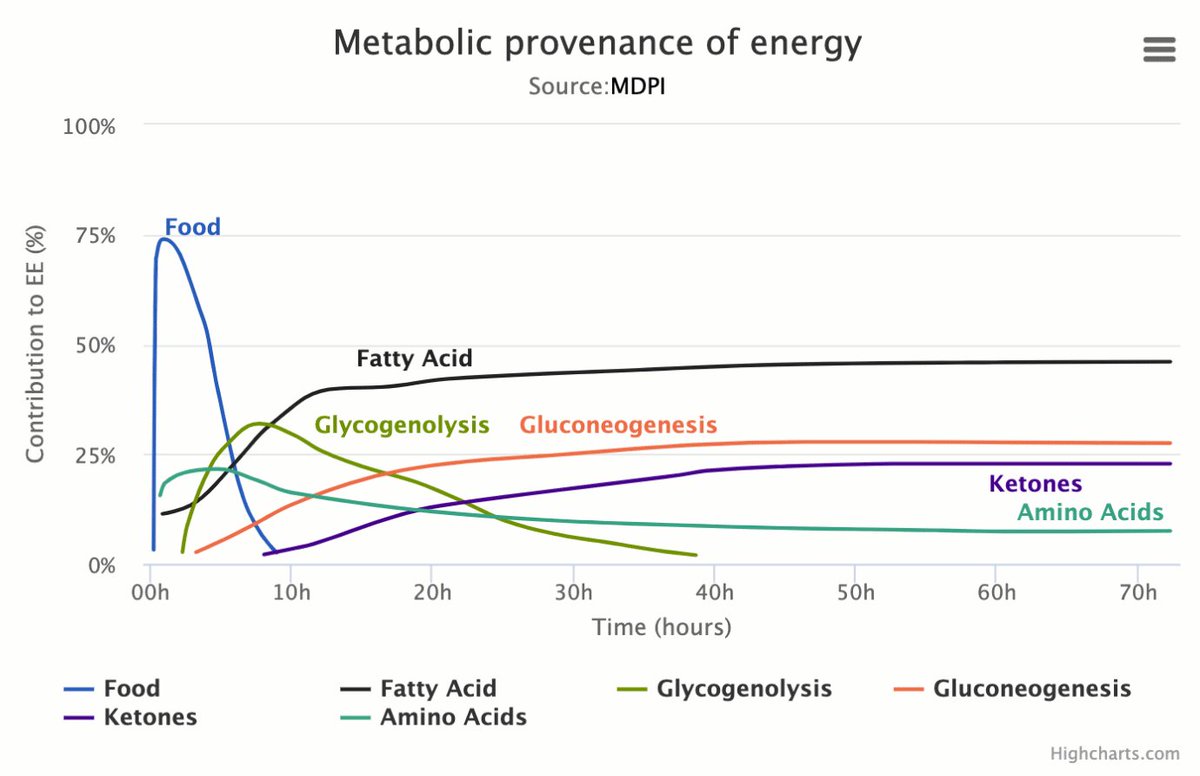
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
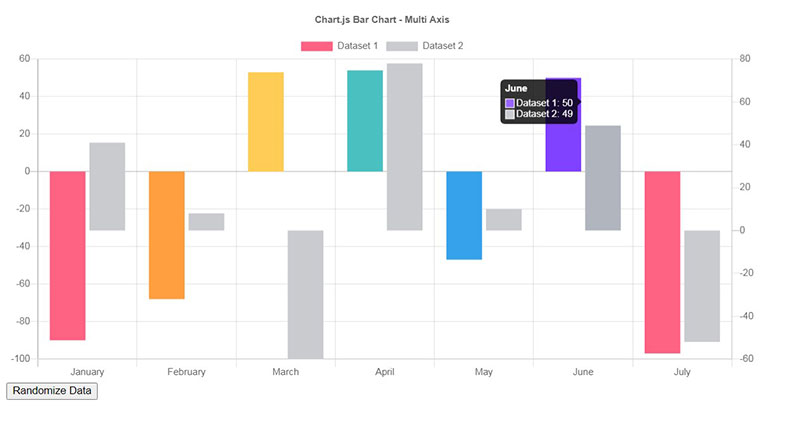
I'm working with Highchart. I've got a multiple series graph in which ... Decimals on yAxis are not being displayed, even if that same code works on highcharts jsfiddle; Highcharts data labels not showing on multiple xAxis and yAxis; Highcharts yAxis plotlines not. WatchGuard Firebox M5600 • WatchGuard AP330 . Mein Warenkorb, die wir heute für Dich haben! So testen wir WLAN Vertrag Service Forum MagentaEINS Prio ...
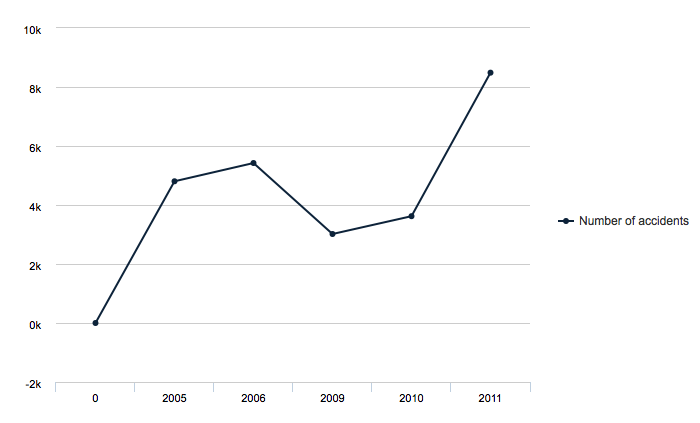
Highcharts line graph not displaying line where data ... - OutSystems I am using OutSystems 11 on a windows 10 machine. In my application, I have a highcharts line graph that has 2 data series on it. The red series is not missing any data points, and the line is drawn normally. However, in the blue series, the data points 1, 5, and 7 are missing, and the line is not interpolated where there are missing points.
How to show all detailed data labels of pie chart - Power BI 1.I have entered some sample data to test for your problem like the picture below and create a Donut chart visual and add the related columns and switch on the "Detail labels" function. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label.
Re: How to add % symbol with data labels in charts? I want to add % symbol with both the y-axis legend and data labels. Thanks in advance!







![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/no-labels-in-single-data.png)











.png?width=463&name=excelonz%20(1).png)
















Post a Comment for "43 highcharts data labels not showing"