42 amcharts pie chart remove labels
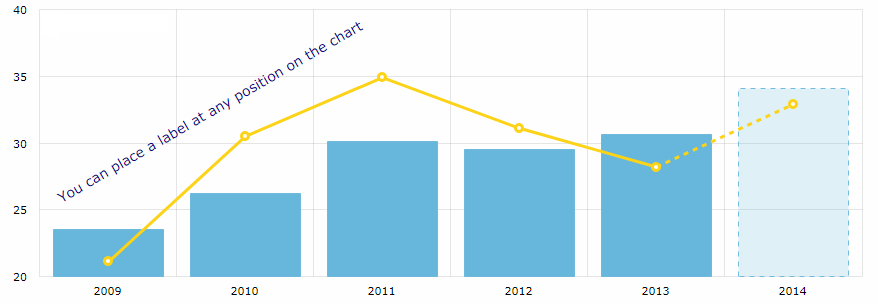
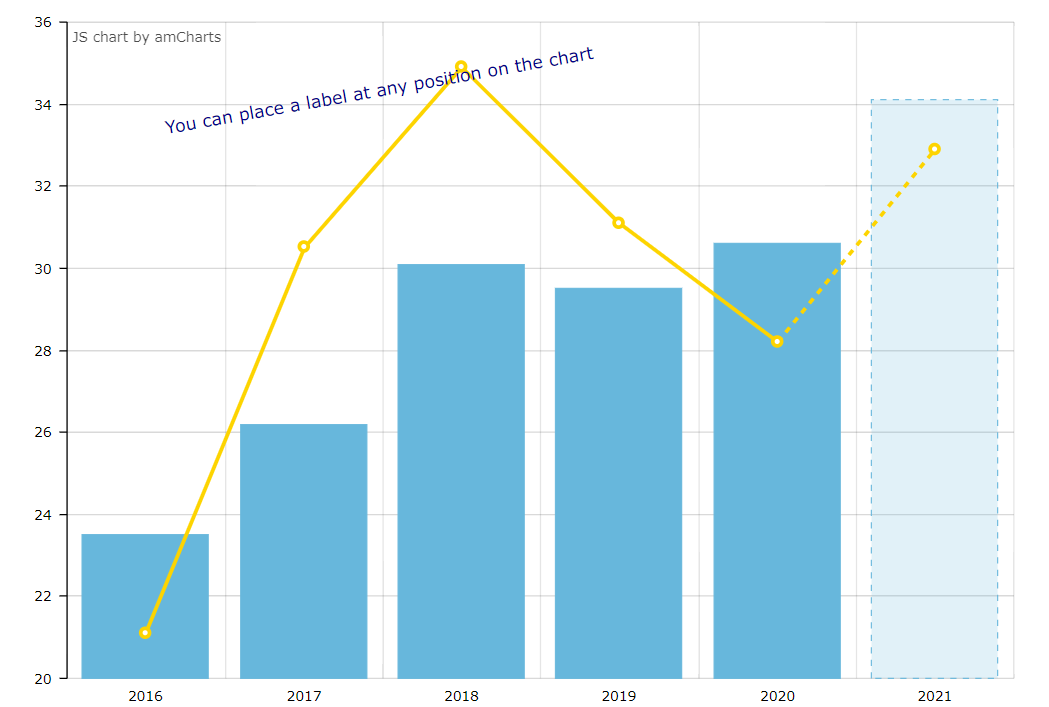
Overview – Labels & Index Labels in Chart - CanvasJS Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels. Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y … DataTables Subtable Examples by Keenthemes This example shows the DataTables table with an expandable row. The sub-rows data are generated by using DataTable's template methods with simple JS data objects that can either be generated locally or retrieved from an API endpoint.
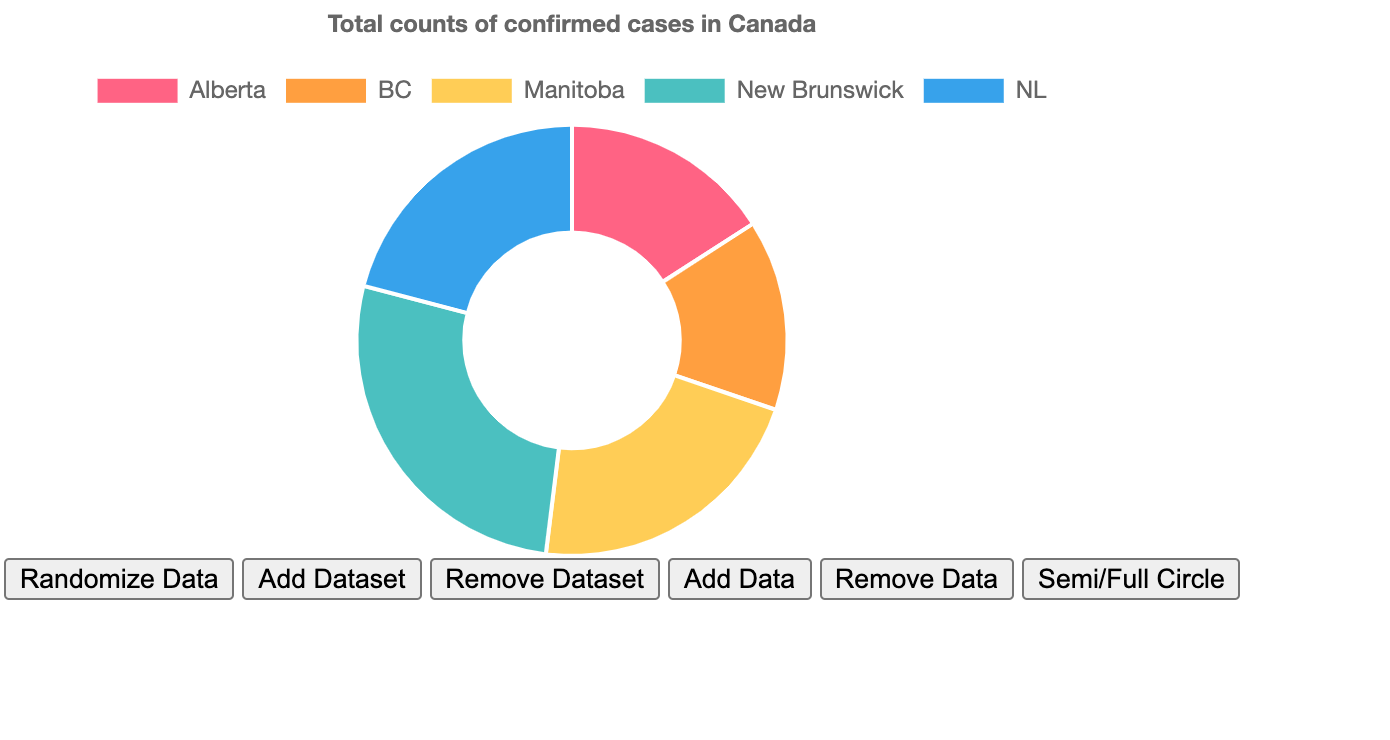
Legend – amCharts 5 Documentation amCharts 5: Spectrum chart by amCharts team on CodePen.0. Disabling hovers. To disable just hover effects, like when hovering on legend item triggers hover on a related object, like a slice of a pie chart, we will need to explicitly disable pointerover event of all created items.

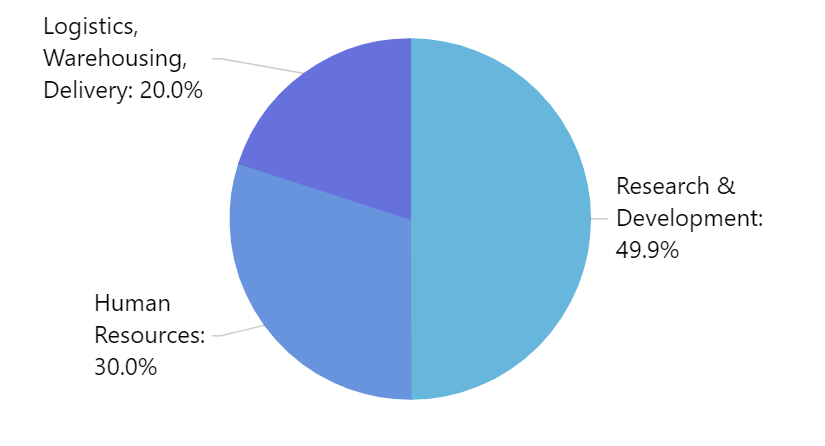
Amcharts pie chart remove labels
Bullets – amCharts 5 Documentation This tutorial will look into all aspects of using bullets on series. Creating a series bullet. Each series has a bullets property, which is a List of functions.. A function is responsible for returning a Bullet object.. Whenever series needs to create a bullet for a specific data item, it will call the function and expect it to return a new bullet, which then be displayed on actual chart. Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial. Root element – amCharts 5 Documentation If we need to completely replace contents of the chart, we can dispose them, but keep root element for new chart. To remove all elements from the root, simply clear children of its container: root.container.children.clear(); root.container.children.clear(); Root element is now empty (as newly created) and can be used to add any other charts to it.
Amcharts pie chart remove labels. Extended Bootstrap Form Controls by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode … Advanced Bootstrap Form Controls by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode … Extended Bootstrap Text Utilities by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode … Custom Bootstrap Stepper & Wizard Component by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization Template Template Structure SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode …
Custom Bootstrap Indicator Component by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ... Root element – amCharts 5 Documentation If we need to completely replace contents of the chart, we can dispose them, but keep root element for new chart. To remove all elements from the root, simply clear children of its container: root.container.children.clear(); root.container.children.clear(); Root element is now empty (as newly created) and can be used to add any other charts to it. Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial. Bullets – amCharts 5 Documentation This tutorial will look into all aspects of using bullets on series. Creating a series bullet. Each series has a bullets property, which is a List of functions.. A function is responsible for returning a Bullet object.. Whenever series needs to create a bullet for a specific data item, it will call the function and expect it to return a new bullet, which then be displayed on actual chart.







































Post a Comment for "42 amcharts pie chart remove labels"