40 floating labels bootstrap 4
floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Material Inspired Floating Labels For Bootstrap 4 - jQuery Script floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4 framework. How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 1
Bootstrap 5 floating label on top of the field - Stack Overflow I want to put the floating label just like this: The normal behaviour would be this but the input area is way to big for my purpose. I don't have an idea how to set this up. For Bootstrap 4 there was an extra framework but this won't work with V5. Thanks in advance!

Floating labels bootstrap 4
Bootstrap Vue Floating labels - CoreUI Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. See Also: Loading Indicator For Bootstrap Form Controls - Input Spinner float label bootstrap 4 Code Example - Grepper Input with value
Floating labels bootstrap 4. Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Labels for Bootstrap using just CSS. Contribute to exacti/floating-labels development by creating an account on GitHub. Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Floating labels - React-Bootstrap Documentation Floating labels. Create beautifully simple form labels that float over your input fields. Example #. Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels + input-group in Bootstrap 4.5? - reddit Meet Webpixels 2.0 - The platform built on Bootstrap for Bootstrap lovers It's been one year since we officially launched the new Webpixels website. It is a great feeling to build something that people find helpful and bring value to their projects. Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
floating labels bootstrap 4.6 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4.6 "floating labels bootstrap 4.6" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ... Bootstrap 4 Floating Labels Dropdown - Experts Exchange Bootstrap 4 Floating Labels Dropdown. ucohockey asked on 5/26/2019. Bootstrap CSS HTML. 5 Comments 1 Solution 1743 Views Last Modified: 5/30/2019. Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Bootstrap 5 floating labels in an input group - Stack Overflow I'm wanting to use Bootstrap's "Floating Label" and "Input Group" components together. The trouble I'm having is that the label is hidden when the input is focused. In my code example below, I have these scenarios: Both components (see that the label disappears when clicking in the input). Floating label only
Bootstrap 5 Floating Label Form Controls Library A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
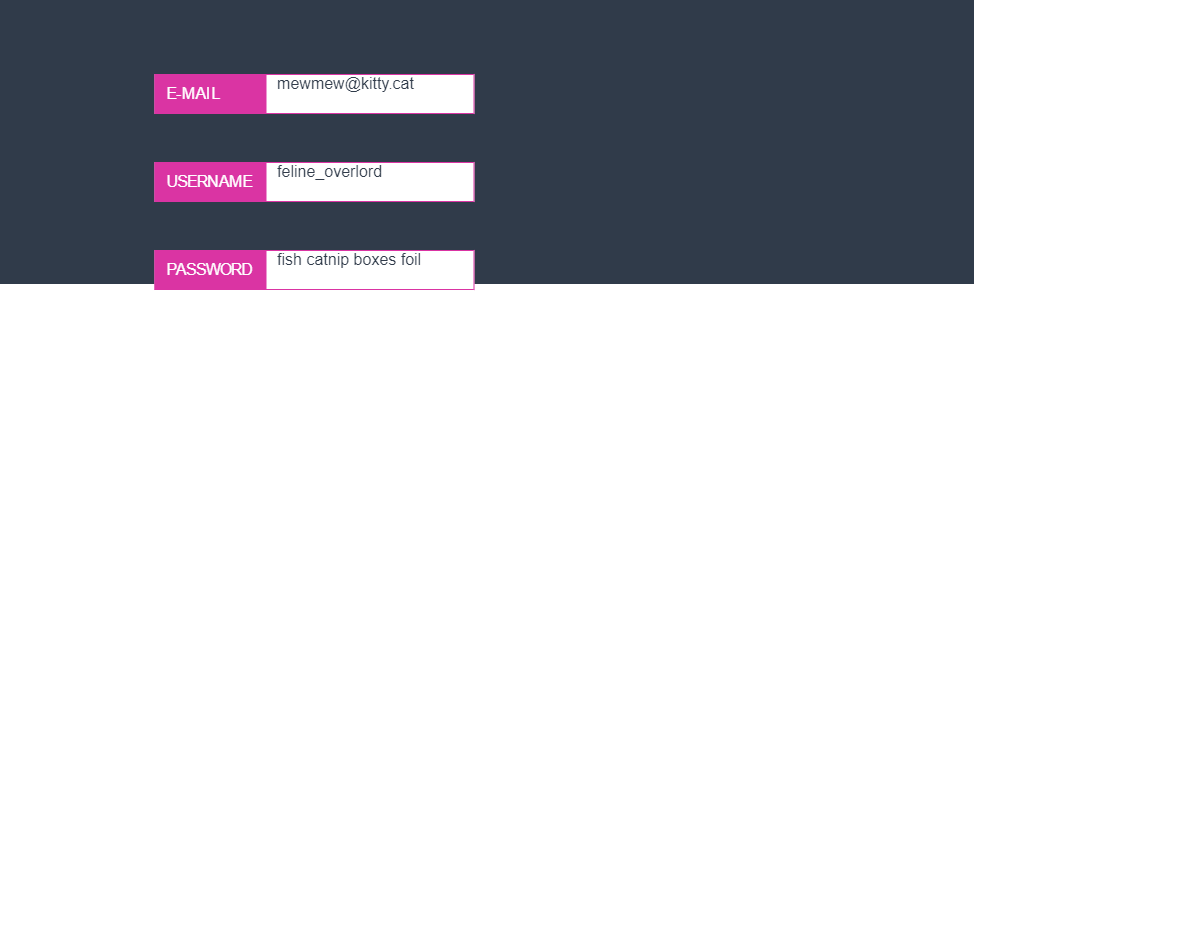
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
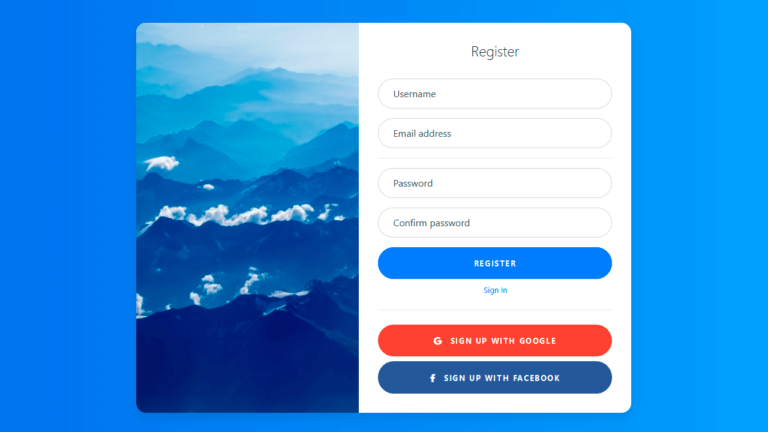
Floating Form with Bootstrap 4 by adamthemes - CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
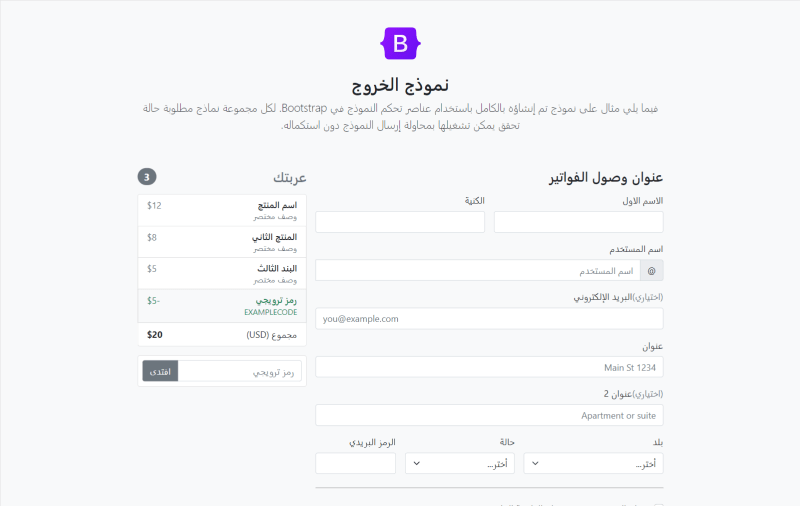
Floating labels example · Bootstrap RTL v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Floating labels Examples Icons Themes Blog GitHub Twitter Slack Open Collective Download Bootstrap v5.1 Latest 5.1.x v4.6.x v3.4.1 v2.3.2 All versions Getting started Introduction Download Contents Browsers devices JavaScript Webpack Parcel Accessibility RFS RTL Contribute Customize Overview Sass Options Color Components...
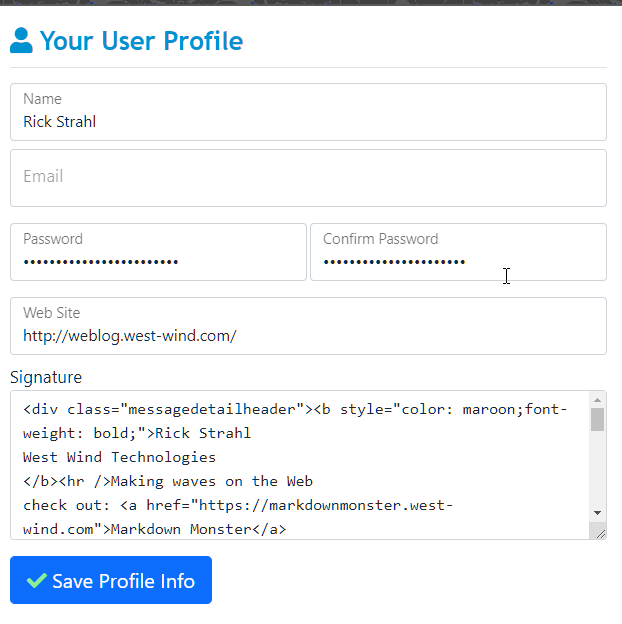
4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
css - Bootstrap 4.1 floating labels - Stack Overflow 12 It says on the Bootstrap examples page that floating-labels are... "Experiments - Examples that focus on future-friendly features or techniques." Like many of the other examples, there's an additional CSS file used in the example... Using the floating-labels.css they work as expected in the supported browsers...
Floating labels example · Bootstrap v4 中文文档 v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
bootstrap-float-label - npm Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago. Start using bootstrap-float-label in your project by running `npm i bootstrap-float-label`. There are 2 other projects in the npm registry using bootstrap-float-label.
float label bootstrap 4 Code Example - Grepper Input with value
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. See Also: Loading Indicator For Bootstrap Form Controls - Input Spinner
Bootstrap Vue Floating labels - CoreUI Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
















Post a Comment for "40 floating labels bootstrap 4"