38 range slider with labels
Range Sliders | Foundation Docs Because the range slider is a non-standard form input, assistive devices need some additional information to understand what they are. On the slider handle itself, you need the attribute role="slider", to inform assistive devices about the functionality of the element. You also need the attribute tabindex="0", so the element can be focused when ... Range Slider and Selector in Python - Plotly Detailed examples of Range Slider and Selector including changing color, size, log axes, and more in Python.
37 Interactive Range Slider CSS Designs To Quickly Explore Contents Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.

Range slider with labels
javascript - How to assign labels on a range slider - Stack ... Jul 03, 2020 · You can use child elements to create a bar and push it on top of the slider using absolute and relative position. Its just a simple CSS trick. The idea is to set a width for your range. Then, create 2 divs that looks like bars using border-right and then absolutely position it to your parent (which would be the range input) Try this: 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ... CSS Range Slider | Html range slider with labels Feb 28, 2022 · HTML code CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider.
Range slider with labels. Angular 12 Range Slider Example - @angular-slider/NGX-slider Tutorial This Angular post is compatible with Angular 4 upto latest versions, Angular 7, Angular 8, Angular 9, Angular 10, Angular 11 & Angular 12. To implement a Range Slider in the Angular application, we have the ngx-slider library. It is very popular, fully customizable and works perfectly in responsive screen sizes. jQuery Range UI Slider With Labels - Tuts Make Apr 16, 2022 · jQuery range ui slider Let’s start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. Xamarin Community Toolkit RangeSlider | Microsoft Docs Gets or sets the lower value of the range for the RangeSlider. This is a bindable property. LowerValueLabelStyle: Style: Gets or sets the style used for the value label on the lower thumb for the RangeSlider. This is a bindable property. MaximumValue: double: Gets or sets the maximum value for the range that can be selected with the RangeSlider.
Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. This Pen is owned by Trevan Hetzel on CodePen . Labels in Flutter Range Slider widget | Syncfusion You can change the active and inactive label appearance of the range slider using the activeLabelStyle and inactiveLabelStyle properties respectively. The active side of the range slider is between start and end thumbs. The inactive side of the range slider is between the min value and the left thumb, and the right thumb and the max value. 34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -Author. Aaron Iker ... Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
HTML Range Slider with Labels and Input Value Jun 29, 2021 · HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Bootstrap Labels - free examples, templates & tutorial Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox bootstrap 4 range slider with labels code example Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. html range slider with labels code example - newbedev.com Example 1: can't modify range value js
Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.

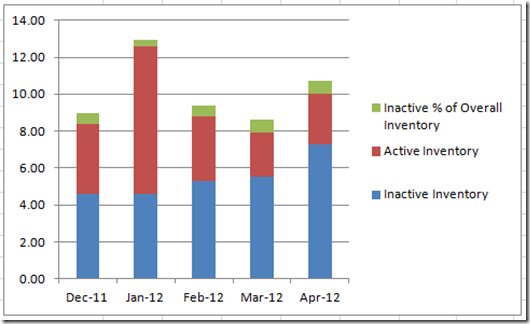
Excel Dashboard Templates How-to Put Percentage Labels on Top of a Stacked Column Chart - Excel ...
input range slider with labels Code Example All Languages >> Html >> input range slider with labels "input range slider with labels" Code Answer's. range slider in html . html by Famous Fish on May 27 2021 Comment . 0 Source: developer ...
Range Slider | ion-range: Slider Knob Controls with Labels The Range slider lets users select from a range of values by moving the slider knob. It can accept dual knobs, but by default one knob controls the value of the range. Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element.
Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
Range slider | U.S. Web Design System (USWDS) Highlight the control when selected. The slider control should change color to indicate it is active when a user selects it. The control must be draggable. Users should be able to drag the slider control or select somewhere along the slider itself to change the value. Label the limits of the range. When appropriate, label the ends of the slider ...
How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
Creating A Range Slider in HTML using JavaScript Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider.




Post a Comment for "38 range slider with labels"